Book Review: The NEW Spoonflower Quick Sew Project Book
Just last week, Spoonflower released their second book, The Spoonflower Quick Sew Project Book. You might know that I worked on the first book, The Spoonflower Handbook and we get a little shout out in the intro for this new book.
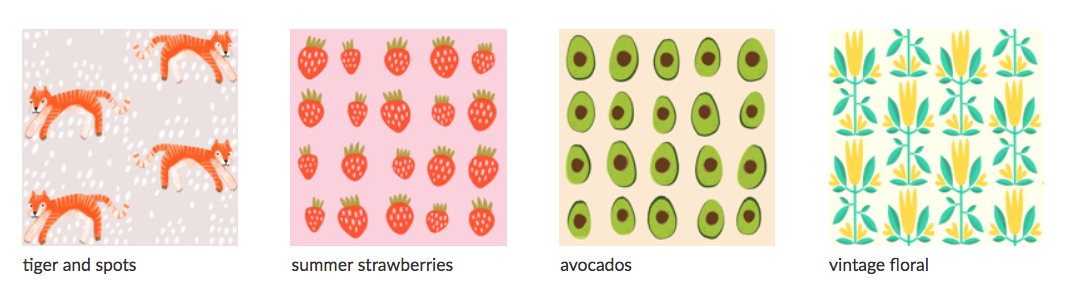
The author for the Quick Sew book is my friend Anda Corrie. I have known Anda for a long time, although we only met in person in 2016. Anda worked at Etsy for many years and I asked her to be a juror for a grant program that I administrated when I still worked in the arts admin world. She also was a contributor to the first Spoonflower book. She has a project (pg 85) and she did the illustrations for the book. I love the aesthetic of her fabric designs: colorful, whimsical, and simple, but in a way that has so much character.
I wanted to tell you about this new book and a little about what I think is great about it. (This isn’t a sponsored post or anything like that. Everything I say here is my own thoughts and impressions.)
The book in a nutshell
It’s a sewing book. Where the Spoonflower Handbook focused on teaching you ways to create your own design, the main focus of this book is sewing. It has a great variety of projects that use different amounts of fabric from swatch to several yards. Although there are several projects that show you how to design something that is personalized, that isn’t the main goal. In some ways, I feel like this one is the prequel to the other. The Quick Sew book teaches you how to sew some great basic things with designs you get in the Marketplace, the Handbook takes it one step further to showing you how to then design your own fabrics. They are great companions.
Sewing skills needed for these projects vary. Some are great beginner projects for those who are just learning to sew. Some are a little trickier or demand a little patience. I tried one of the trickier projects, which I will show you later in the post.
Projects I love
I picked out three different projects which I wanted to highlight. My favorite section might honestly be the Notions & Trims section of the book.
I have looked at a lot of beginner sewing books and I have never actually seen a section that breaks down and shows you how to make bias binding, piping, and covered buttons. I use these things all the time and I always make my own because I have a certain way I want them to look or a color I need to match and the premade things that are available are pretty limited. The piping is my favorite from this section. I figured it out by a lot of trial and error, which was not always successful. Did you even know you could make your own piping?
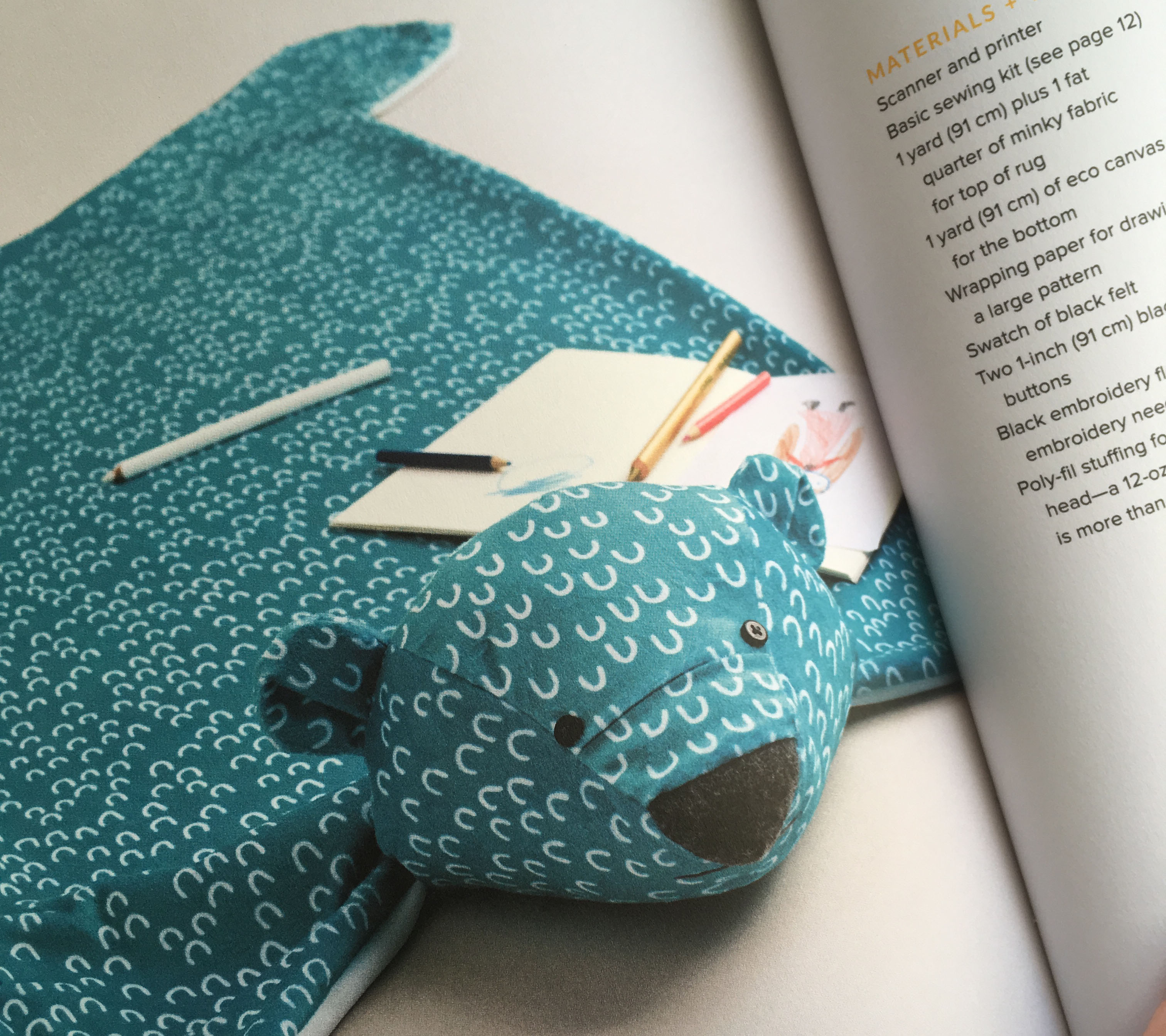
Next, I love this bear rug from the Multi Yard Projects section. He made me smile when I first saw the photo and I can imagine this would make for super cute baby photo props. He’s made from minky, so super soft and cuddly and I think the fabric design choice for this one was perfect. It’s “officially” a rug, but I can see it being so much more. I know my youngest niece and nephew would have dragged this around to watch tv with and pretend the bear was like a flying magic carpet so they could fly across the living room (because you know the floor is always lava.)
Here’s what I made
I decided that I needed to make something if I was going to do a proper review, so I decided to make the Tiny Circle Purse, which is one of the projects in the Swatch projects section. I had some scraps of faux suede left over from one of my own projects, so I used those scraps instead of a swatch to make my little bag.
I have to admit that I cheated a little bit. I didn’t have a 10″ zipper that the pattern called for, so I shortened a 12″ one. I also didn’t have extra wide bias binding, which is used to finish and connect the ends of the zipper, so I just used a couple of scraps of fabric and turned under the edges to make it work like bias tape. To draw 4″ circles, I traced around the lid to a container which just happened to be the right size.
The raw edges of the fabric and the zipper on the inside are contained inside bias binding, which is tricky to sew in a little tiny circle, but looks pretty cool. I had some premade in neon green, so that’s what I used for this step. Because bending that zipper around in a tiny circle is challenging to sew without wobbles, if I were doing it again, I would just hand baste the zipper in first and then sew the seam, zipper and bias binding all in one step. It’s a cute little pouch and I think I am going to use it to keep bandaids and such contained in my purse. A fun project; a great use for a swatch or two.
What didn’t I love?
I don’t think it’s an honest review if I only write about the things that I love about the book and didn’t tell you anything else. So here are things that I noticed that bothered me. The fabrics featured in the book are beautiful and there are some great designers featured, but I would have loved to see more of the wonderful weirdness that makes up Spoonflower. I had exactly the same feeling about the designs featured in book I worked on. For me, part of the reason I love Spoonflower is that there is EVERYTHING there that you could ever want to find on a fabric. Corgis with sushi, oboes, vintage calculators, or steampunk robot whales. As Kermit says at the end of the Muppets Take Manhattan:
That’s it! That’s what’s been missing from the show! That’s what we need! More frogs and dogs and bears and chickens and… and whatever!
I get so very tired of everything looking like a perfectly photographed, exquisitely vanilla Pinterest or Instagram feed. Snore. But that’s a pretty personal thing and it’s just not my style. That being said, there are some really great simple modern and geometrics featured throughout the book. If that’s your vibe, you will see some things there you love and you won’t have a hard time finding similar fabrics to make your own versions of the projects.
You can get both books at Spoonflower or on Amazon. If you try something from the book or even just spot it in the wild, post a photo on Instagram and tag @andacorrie so she can see it (and me too, I always love to see your projects!) After working so hard on a project like a book, just a little note saying that you’ve seen it is like giving the author a chocolate cupcake. It seems like just a little but it means a lot.











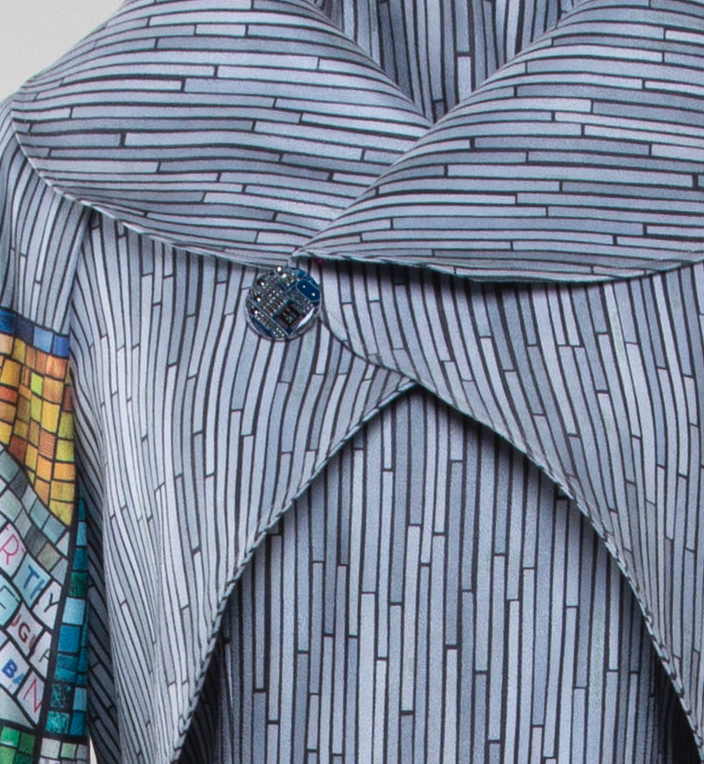
 The button on the coat was made for me by
The button on the coat was made for me by 

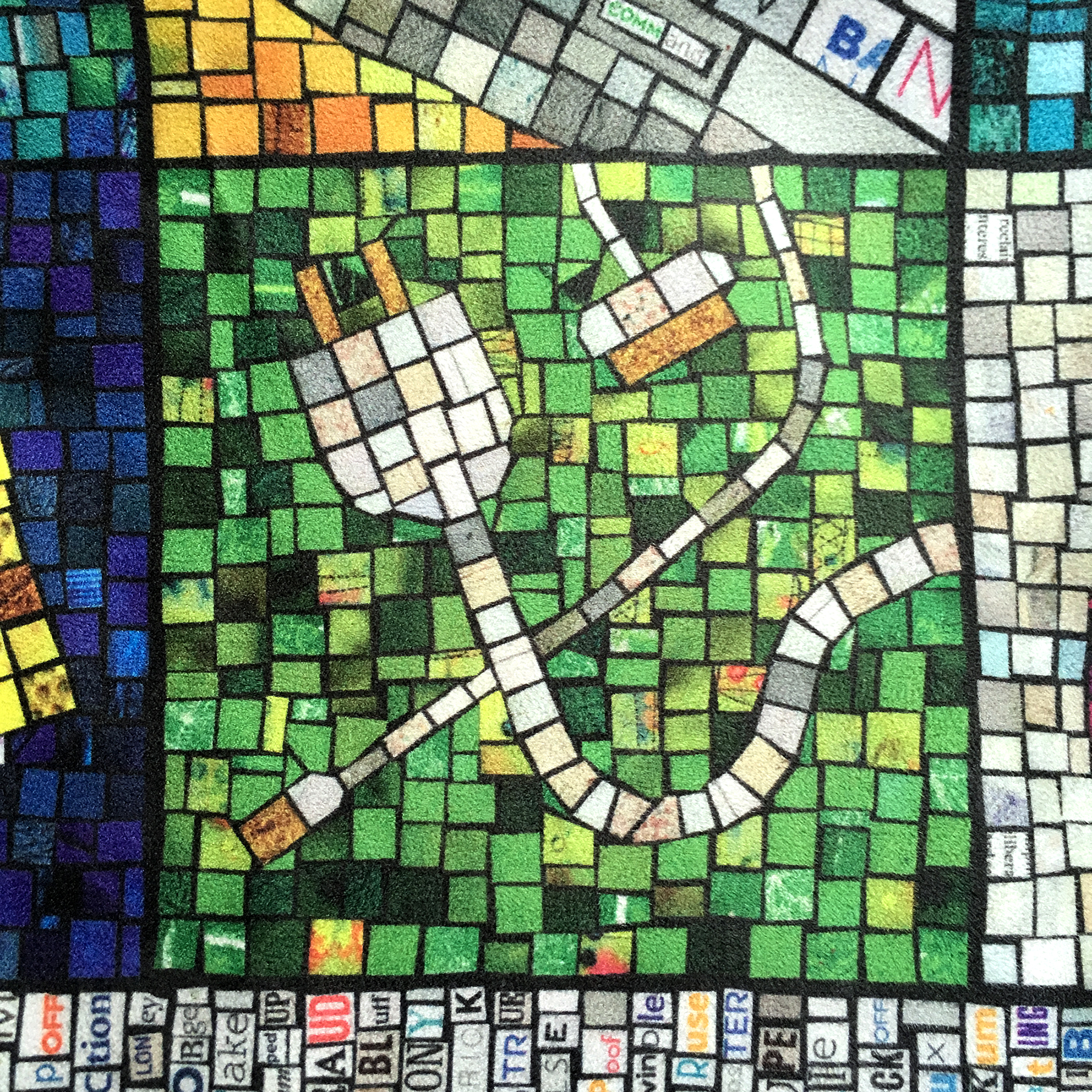
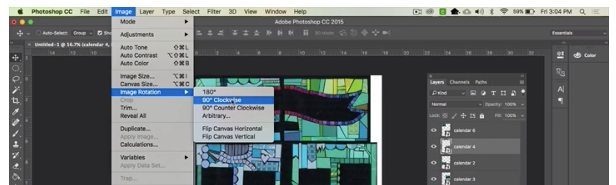
 At my last fabric design class, I chatted with my students about how I make paper mosaic designs. I like to design fabrics using original art like paper collage or drawings or paintings. They were very curious to see the originals that my fabrics had started out as, so I thought it would be fun to make a video demo to show the process from paper to fabric.
At my last fabric design class, I chatted with my students about how I make paper mosaic designs. I like to design fabrics using original art like paper collage or drawings or paintings. They were very curious to see the originals that my fabrics had started out as, so I thought it would be fun to make a video demo to show the process from paper to fabric.