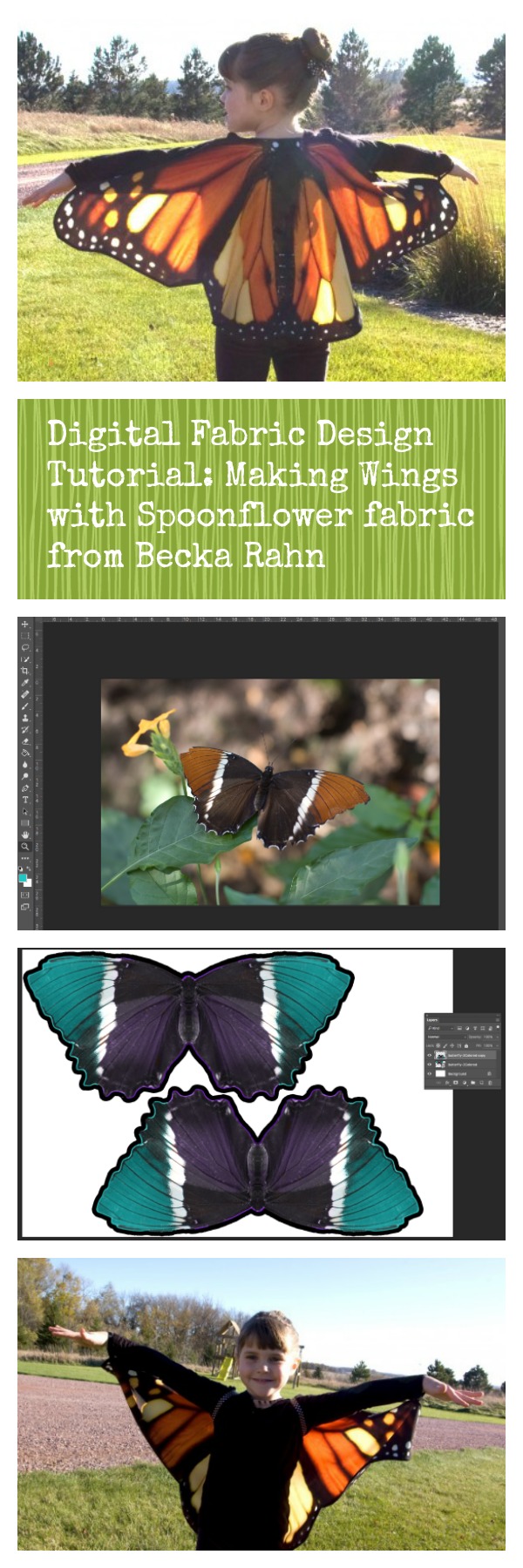
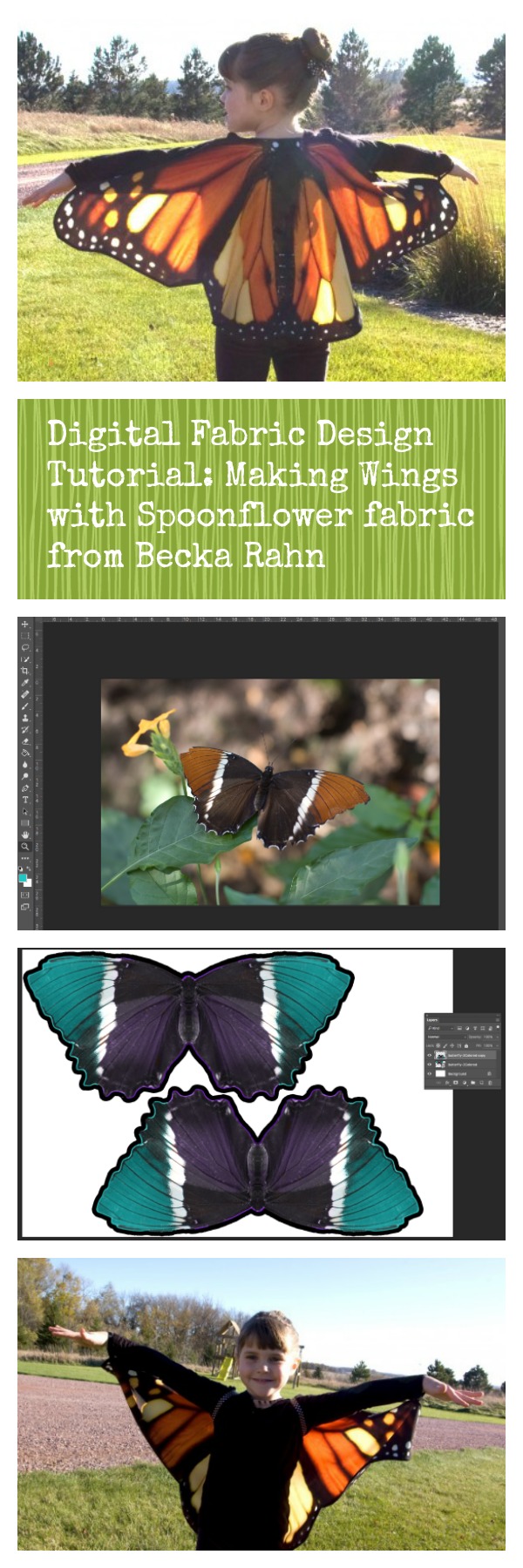
For Halloween, my niece wanted to be a butterfly fairy. Her talented mama made the fancy princess dress, but I was asked to help with the fairy wings. We thought it would be the most fun if the wings were not stiff wire edged things, but more like a flowy cape, so you can pretend to fly, which is absolutely necessary when you are 5 years old. So I designed some wings and had them printed at on fabric at Spoonflower.
Here’s how you can make your own.
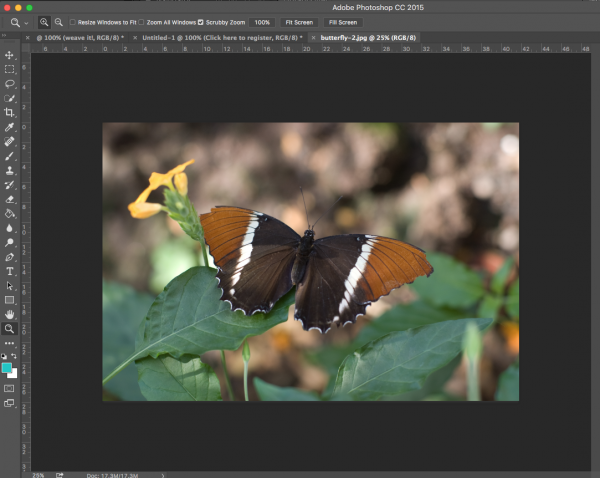
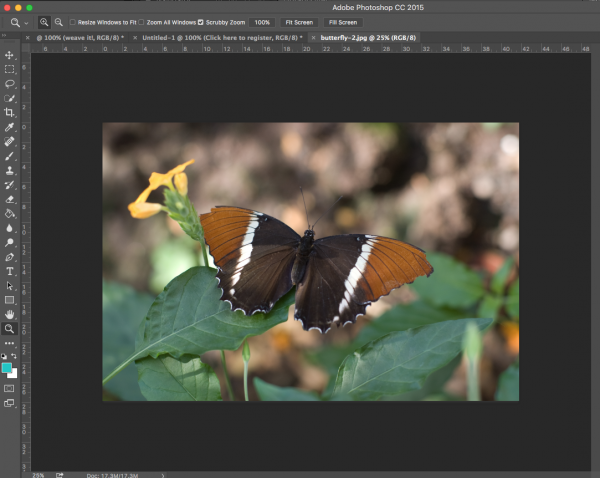
I started with a photograph of a butterfly. For the wings above, I used a monarch because that matched the colors of her costume, but I did some screenshots for you using another butterfly that we photographed at the zoo, so you can see some other variations. It helps to have a butterfly shape that goes pretty straight across at the top (not a strong V shape), but you can adjust that a little in a later step.

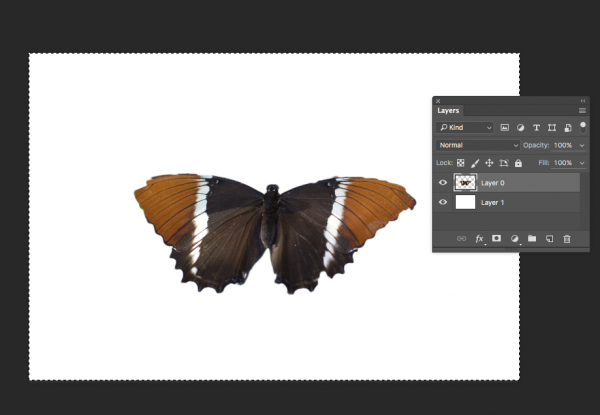
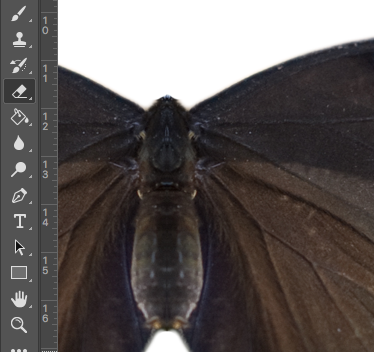
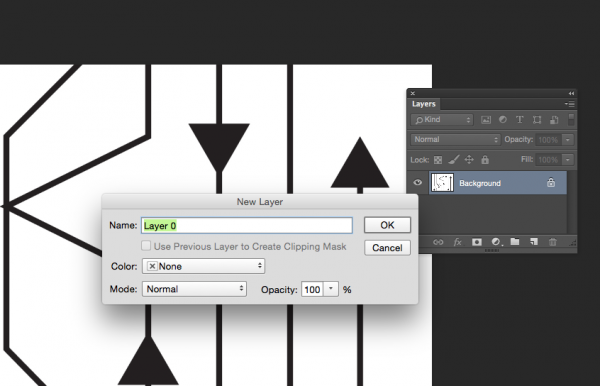
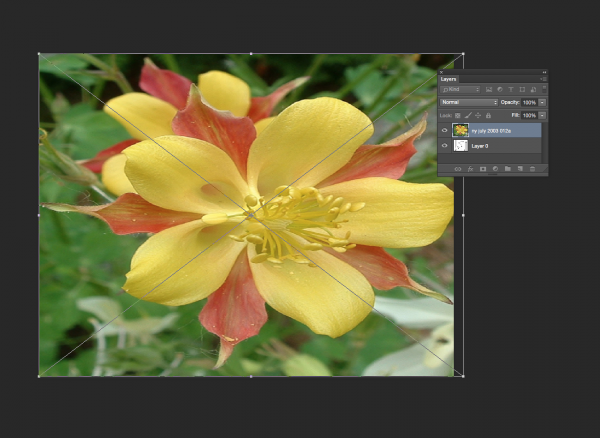
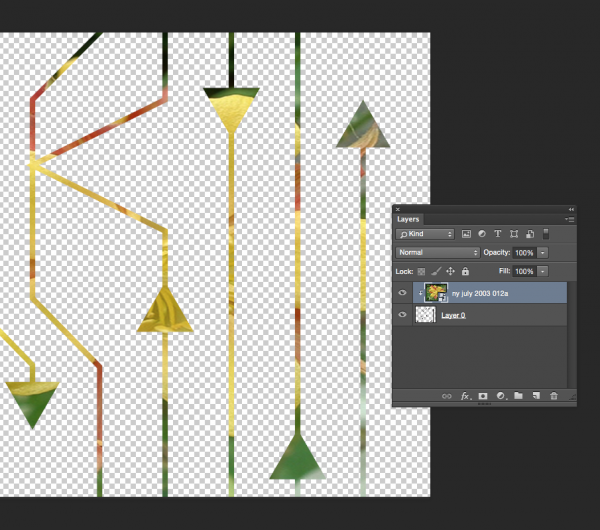
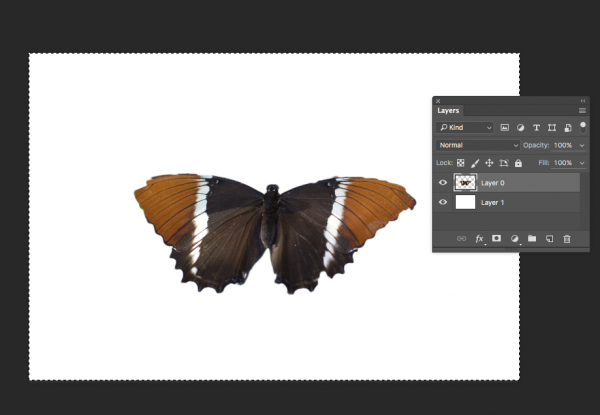
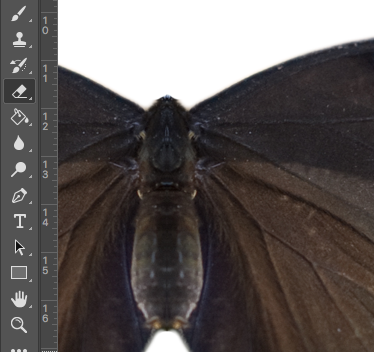
First, I opened the photo in Photoshop and made a new layer, so the butterfly photo is on one layer and there is a blank background layer. I selected the butterfly using the Quick Select and Lasso tools, inverted the selection (so now the background is selected instead of the butterfly) and deleted the background. I selected the butterfly and straightened it out a little (using the Transform tool). You can see that my butterfly is a little lop-sided here right to left, which is perfectly fine for a butterfly, but makes it harder to make a 2 sided cape. So I am going to fix that.

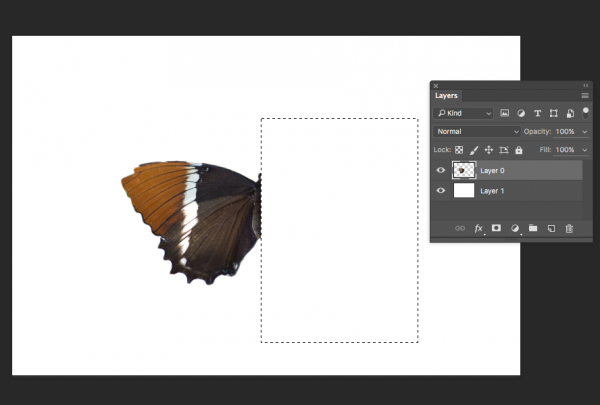
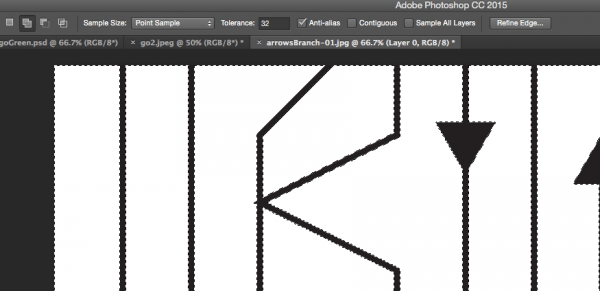
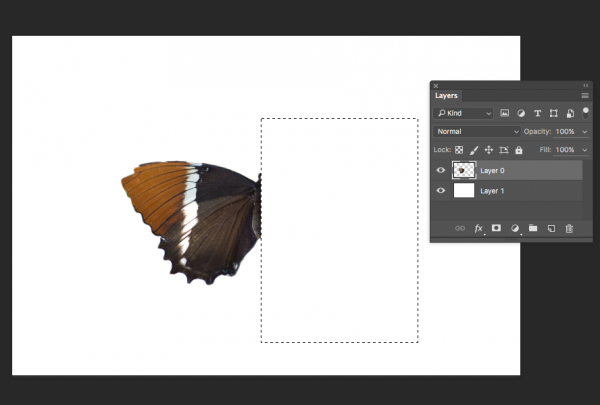
I used the Marquee Select tool to select the right half of the butterfly and delete it. Then I copied the left half, flipped it horizontally and moved it over to the right side.


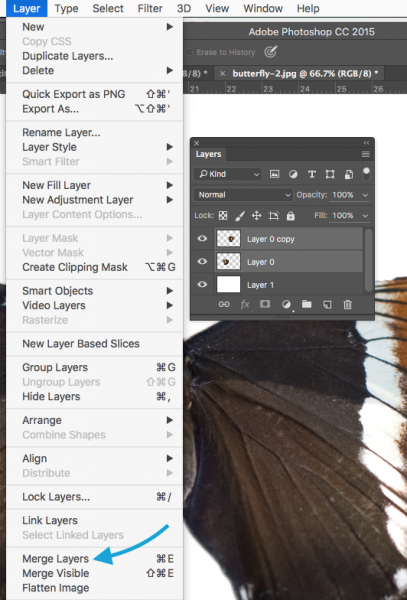
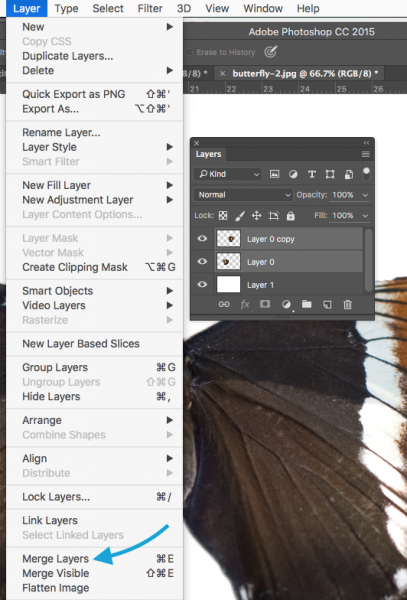
This is going to make it much easier to sew together later because I won’t have to worry about a front and back side; they are both the same and will match up when I put them right sides together to sew it. I selected and merged the two layers (right and left side) to make it into a single butterfly layer again and used the Eraser tool to touch up a little bit at the head and tail and any jagged edges from my quick selecting job, so I had nice smooth lines around all the edges.


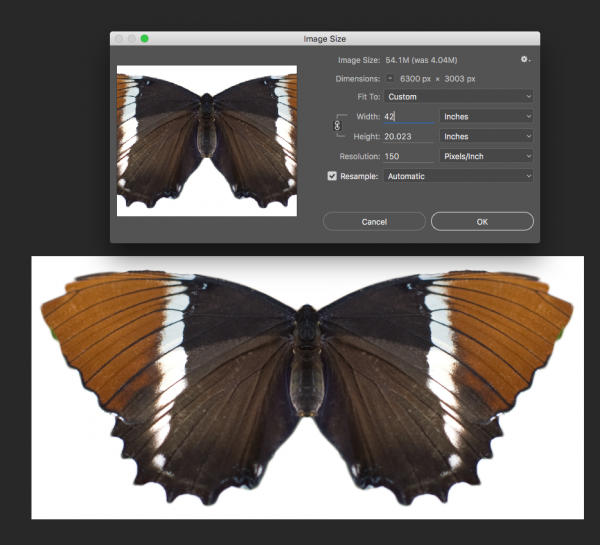
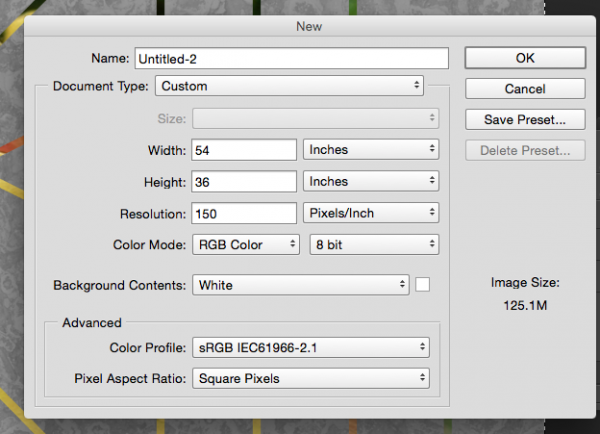
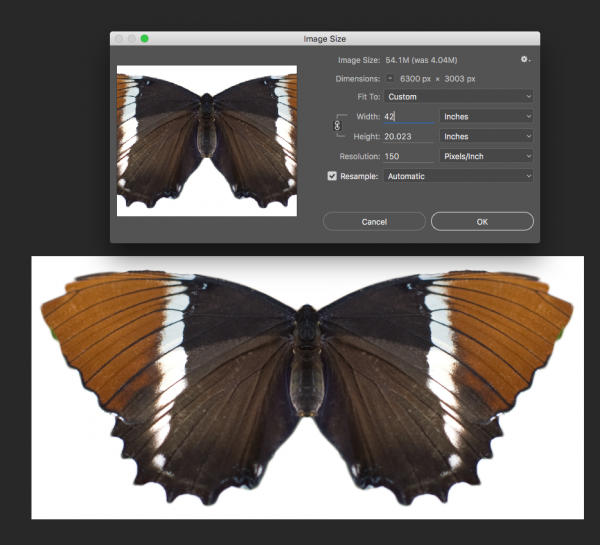
Next, I need to make this butterfly the right size to fit my little butterfly fairy. We measured her wingspan, which was 41 inches from wrist to wrist. Using the Crop Tool, I cropped the butterfly to get rid of the extra white space around it and resized it to be 42 inches across at 150 dpi. Make sure you check the “lock” icon to the left of width/height so that it maintains the same ratio and doesn’t squash your photo. (I made it 42 because I left a little space for a seam allowance. You will see how that works in just a bit.)

An aside for a just a minute about resolution. I didn’t worry too much about what the resolution of this photo was to begin with because I don’t actually need this print to be super crisp and sharp. For this project I was totally ok with it being a little pixellated or fuzzy because it’s going to read as a butterfly no matter what. This won’t be the case for every project; you have to use your judgement.
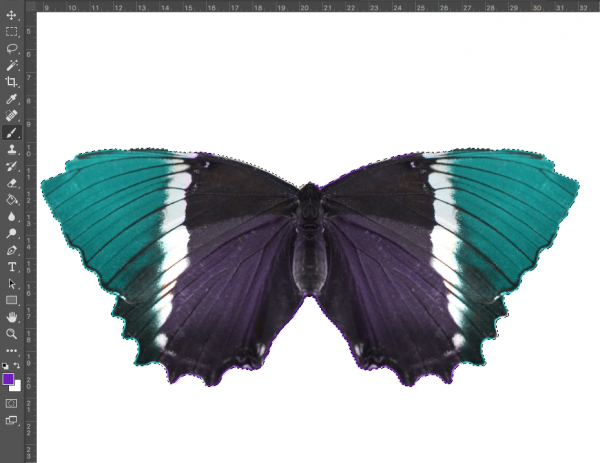
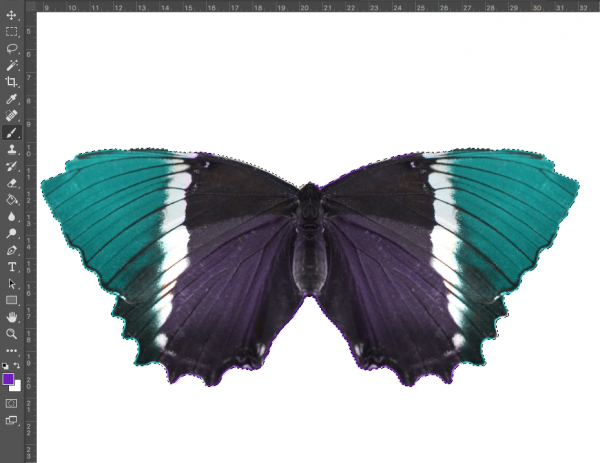
Now to add some color. For our monarch butterfly, I recolored a bit to add some yellow to the orange and black so that it matched her dress. You can add any color you like to make a butterfly in your favorite color or you can skip this step if you love your butterfly the way it is. Select the butterfly, choose the Paintbrush Tool and set it to “Hue” in the toolbar Mode menu. Then choose a color in the palette and paint over your butterfly.



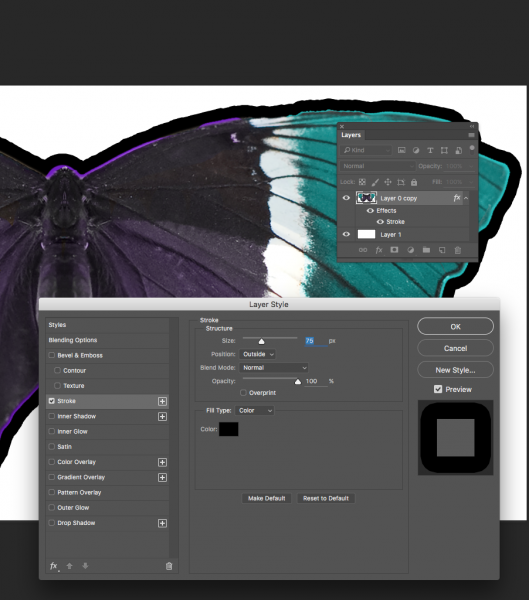
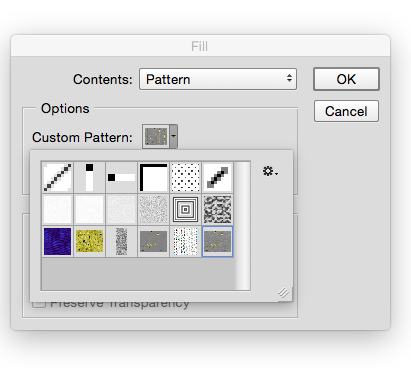
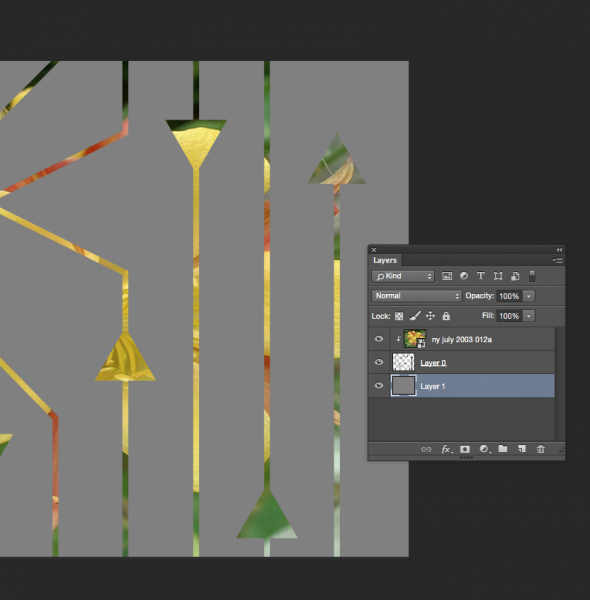
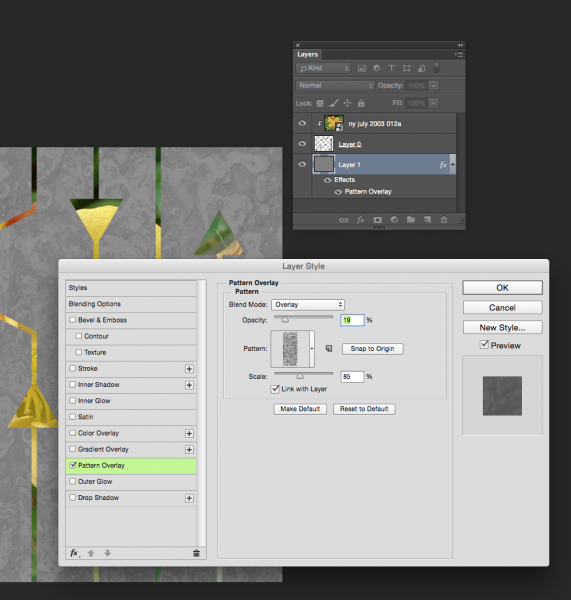
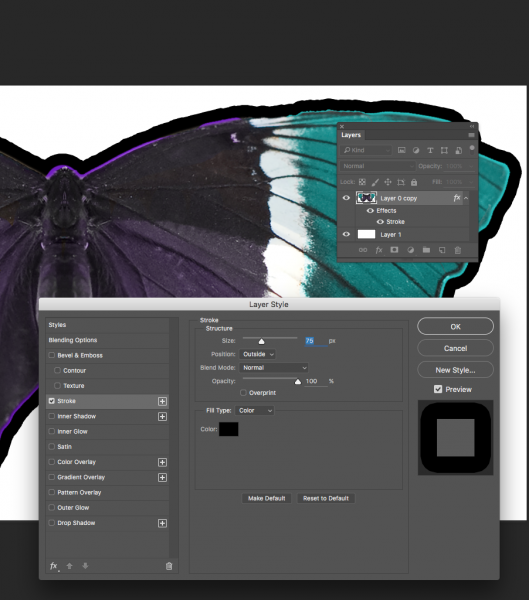
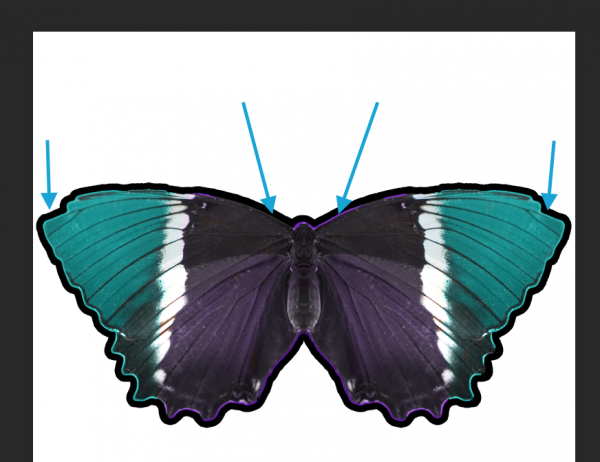
Lastly, I don’t want to have to sew precisely around every scallop on the edge of that wing to make sure that I don’t have any white showing on my finished wings. So I am going to add a seam allowance in black to allow give me a little wiggle room. Double click the butterfly layer in the Layers Palette and a new Layer Style Palette will pop up (you can also choose Layer Style from the top Layer menu).

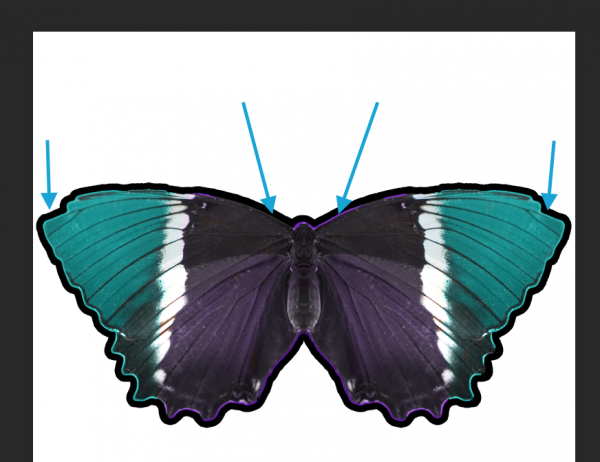
I chose Stroke under Styles and set it to put a 75 pixel stroke on the outside of my butterfly and set the color to black. 75 px at 150 dpi = 1/2 inch. So now I have a 1/2 inch black border around the edge. Save this.
My butterfly wings are just barely small enough that I can put two of them (front and back) on a single yard of fabric. I chose the Poly Crepe de Chine from Spoonflower for these wings because it is exactly the right weight and floaty-ness for wings. So I made a new canvas 52×36 inches at 150 dpi and placed two butterfly wings on it. If your wings are bigger, you may need 2 yards and then you can just upload as is and center the design.

Export as a .jpg, upload to Spoonflower and wait with great anticipation while they are printed. To finish up the wings, I cut them out and pinned them right sides together. I cut two 20 inch pieces of black and white polkadotted ribbon and tucked them in at the top edge, about 4 inches either side of the center. I cut two 8 inch pieces of narrow black elastic and tucked them in at the top edges of the wing tips. Then I stitched around the whole thing with a 3/8 inch seam allowance (catching all of the ribbon/elastic as I stitched), leaving a little space to turn right side out. Clip the seam allowance as needed, turn and press with a synthetics setting. Slip stitch the opening.

To wear the butterfly wings, you can either use the ribbon ties at the neck just like a cape, or we wrapped them over the front of her shoulders and tied them behind her back (my sister’s brilliant idea), so you only saw two little stripes of ribbon. (The fairy liked not having it around her neck.) The elastic loops slipped over her wrists. She had a fancy fairy dress to match these, but I love them with all black too. Not in to butterflies? Why not look for a photo of a moth, a bat, a hawk or there are even lizards with “wings” that might be perfect for pretending to be a dragon or griffin! We also made a tiny pair of matching wings for her doll to have a matching costume. Same method, smaller scale.


 It takes some time to put together a really good tutorial for a project or design, but there are some great techniques that only take a few seconds to explain. This is one I use all the time to copy objects in Photoshop.
It takes some time to put together a really good tutorial for a project or design, but there are some great techniques that only take a few seconds to explain. This is one I use all the time to copy objects in Photoshop.