It’s a busy week for me with The Spoonflower Handbook coming out on Tuesday and the opening reception for my grant project on Thursday, so I thought I would combine the two and give you something fun: a fabric design tutorial based on one of the prints from my grant project.
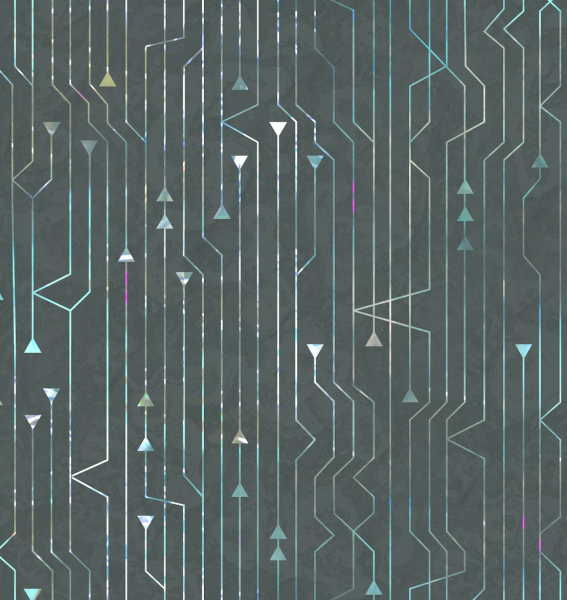
The third project for my grant was a dress also created in duet with another artist. For that design, she created a layered photo image and sent it to me. I created a coordinating print and the two were combined in the final piece. The photo she created had lots of organic shapes, transparent layers and abstract imagery, so I decided to create some contrast by making a print that was the opposite of that: geometric & somewhat representational.
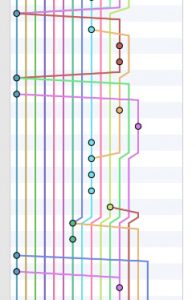
The inspiration for this design is actually a software engineering tool that helps designers collaborate by tracking the different versions of the code and where things merge and branch off. I saw this graphic representation of that over my husband’s shoulder while he was working and I loved both the look and the metaphor.
I decided to make arrowheads instead of dots and to use a layer from the photo to choose the colors in my design (which I will show you more about later.)
Creating the Arrowhead Design
Open a new file in Adobe Illustrator.
For this tutorial I did just a small repeat so it was easy for you to follow along. (My finished design was about 18 inches square.)
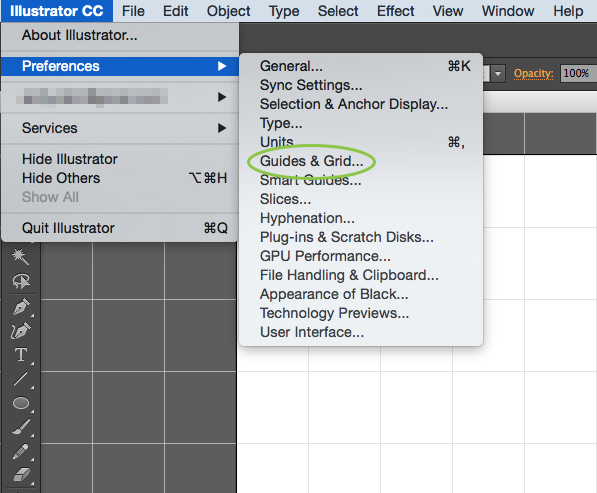
I turned on two options in Illustrator that really make this design easy to do: Show Grid and Snap to Grid. You can find both of those in the View menu. You can adjust the spacing of your grid lines under Illustrator -> Preferences -> Guides & Grid.
Draw with the Pen Tool & adjust lines.
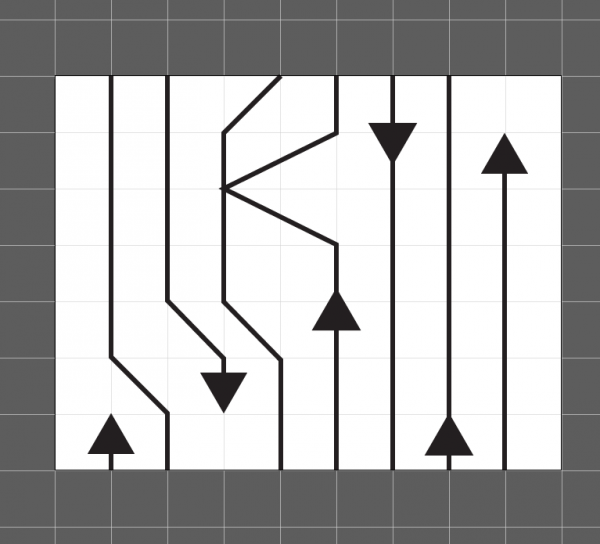
I drew all of the lines in the design using the Pen Tool. (If you need help, there’s a great tutorial here for drawing straight lines with the Pen Tool.) The grid will help you see where to place lines and the Snap to Grid option will make them stick to the intersections of the grid – making it really easy to make straight lines that are very precisely spaced based on your grid spacing.
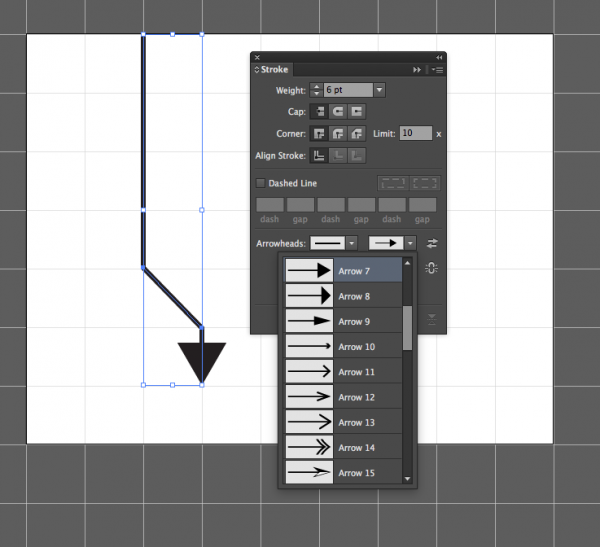
Once I had a line in place, I selected it and went to the Stroke Palette to adjust the look of the line. I made the line weight heavier at 6 pt and added an arrowhead at the end by choosing one from the dropdown.
Add extra arrowheads with the Polygon Tool.
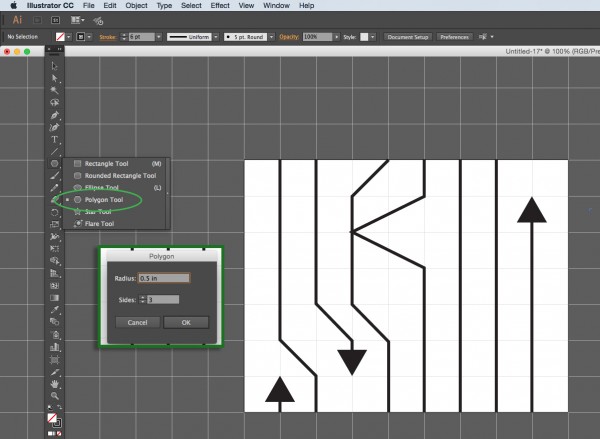
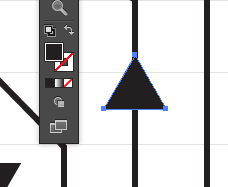
I did all of my drawing in black and white because I am going to add the color in a later step. Once I had all of the lines in place, I wanted to add some extra arrowheads, not just at the end of the lines. To do that, I used the Polygon Tool (which is one of the options under the Rectangle Tool). I chose a 3 sided shape with a .5 inch radius, which matched the arrowheads pretty perfectly. I adjusted the fill to be black and the outline transparent.
In part two of this tutorial, I will talk about how to make sure that this design is seamless and check for a balanced repeat.
More in this series: Part One • Part Two • Part Three • Part Four










This is fascinating! How did you guess that I needed this info for what I am doing right now?
Oh, a mystery project. I am intrigued.